Today’s article is intended for individuals who have developed a web application or website and seek to package it for Google Play and the App Store. It is also relevant to developers aiming to efficiently offer a mobile app to their user base by leveraging an existing web application.

Stay tuned as we embark on an engaging journey into the realm of optimization and expeditious delivery of your forthcoming mobile app to your audience.
Table of Contents
A. Definition of Key Concepts
1. What is a PWA?
A Progressive Web App (PWA) is a type of web application that leverages modern web technologies to offer users an experience that combines the best aspects of both websites and native mobile apps. PWAs are designed to be fast, reliable, and engaging, making them an ideal choice for delivering content and services to a wide range of devices and platforms.

Key characteristics of PWAs include:
- Responsiveness: PWAs are built to function seamlessly on various screen sizes and orientations, making them suitable for both desktop and mobile devices.
- Reliability: They load quickly, even in cases of limited or no internet connectivity, ensuring a consistent user experience.
- App-Like Experience: PWAs provide features such as push notifications, the ability to add them to the device’s home screen, and smooth animations, offering a native app-like feel.
- Safety: PWAs are served over HTTPS, ensuring secure connections for users.
- Discoverability: PWAs can be found and indexed by search engines, enhancing their visibility.
- Independence: PWAs can operate independently of app stores, simplifying updates and maintenance.
PWAs bridge the gap between traditional websites and native mobile apps, combining the advantages of both.
Distinguishing PWAs from Traditional Web Apps and Native Mobile Apps:
| Progressive Web Apps | Traditional Web Apps |
| Accessed via web browsers. | Installed directly on devices through app stores. |
| Deliver an app-like experience. | Offer a high-quality native experience. |
| Utilize modern web technologies. | Use platform-specific languages (e.g., Swift for iOS, Java/Kotlin for Android). |
| It doesn’t require installation from an app store. | Installation is mandatory. |
| Can be added to the device’s home screen. | May offer offline features based on the app. |
| Offer offline functionality and work in low-network conditions. | Require updates through app stores. |
| Require fewer updates. | Listed within app stores. |
| Discoverable by search engines. | Often have higher development and maintenance costs. |
| Generally have lower development and maintenance costs. | |
| Accessed through web browsers. | |
| May lack a native app-like experience. | |
| Use standard web technologies. | |
| It does not need installation. | |
| It does not need installation. | |
| Typically lack offline capabilities. | |
| Updates are made on the server. | |
| Discoverable by search engines. | |
| Generally have lower development costs. |
Advantages and Disadvantages of PWAs:
Advantages of PWAs:
- Cross-Platform Compatibility: PWAs work across different devices and operating systems, reducing development efforts.
- Improved User Experience: They offer a fast and engaging experience with app-like features, including push notifications.
- Cost-Effective: Developing and maintaining PWAs is often more budget-friendly than managing native apps for multiple platforms.
- Accessibility: PWAs can be discovered through web search, extending their reach.
- Offline Functionality: Users can access PWAs with limited or no internet connectivity.
- Responsive Design: PWAs adapt to diverse screen sizes and orientations.
- Faster Loading Times: PWAs load quickly, enhancing user satisfaction.
Disadvantages of PWAs:
- Limited Native Features: Advanced device features may not be fully accessible to PWAs.
- Limited App Store Exposure: PWAs are not listed in app stores, which can impact discoverability.
- Compatibility Challenges: Older web browsers may not fully support PWA features.
- Security Concerns: Like websites, PWAs can be susceptible to web-based security issues if not properly protected.
4. Businesses and Use Cases Benefiting from PWAs:
PWAs are versatile and beneficial for a wide range of businesses and use cases, especially those aiming to deliver a seamless and engaging user experience. Some of the businesses that benefit most from PWAs include:
- E-commerce: Online retailers offer a fast, user-friendly shopping experience through PWAs, with features like offline shopping and push notifications.
- News and Media: News websites use PWAs to provide real-time updates, offline reading, and personalized content recommendations.
- Travel and Tourism: Travel companies offer travelers itineraries, maps, and destination information, even in areas with limited network connectivity.
- Financial Services: Banks and financial institutions provide secure and fast access to account information, transaction history, and mobile banking features through PWAs.
- Gaming: Casual and lightweight mobile games are delivered as PWAs, providing instant access without app installations.
- Directories and Listings: Online directories, such as restaurant finders or business listings, offer location-based services through PWAs, allowing users to find nearby options.
- Social Networking: Social media platforms create PWAs with features like instant messaging and content sharing, offering a responsive experience across devices.
PWAs are a valuable solution for businesses looking to enhance user engagement and reach a diverse audience across platforms. The most exciting thing about them is that, they can be published to popular application stores you are currently using on your devices (mobile phones, PCs, Tablets, and Desktops)
2. What is the Google Play store?
The Google Play Store is a digital distribution platform developed and operated by Google. It serves as the official app store for devices running the Android operating system.
Users can access the Google Play Store to browse, download, and install a wide range of applications, including games, productivity tools, social media apps, and more. It offers a vast catalog of free and paid apps, movies, music, books, and other digital content.
The Google Play Store provides a secure and convenient way for Android users to discover and obtain apps and digital entertainment for their devices. It is an integral part of the Android ecosystem, ensuring that users have easy access to a diverse array of software and media.
3. What is the Apple Play store?
The Apple App Store is a digital distribution platform developed and operated by Apple Inc. It serves as the official app store for iOS and macOS devices, including iPhones, iPads, and Mac computers.
Users can access the Apple App Store to browse, download, and install a wide range of applications, including games, productivity tools, social media apps, and more. It offers a vast catalog of free and paid apps, games, and other digital content.
The Apple App Store is known for its strict quality control standards, ensuring that apps meet certain requirements for security and user experience.
It provides a secure and user-friendly environment for iOS and macOS users to discover and obtain apps and digital content for their devices. The App Store is a fundamental component of the Apple ecosystem, providing users with a trusted source for a wide variety of software and entertainment options.
Know that you know some key concepts, let’s get you prepared to deploy your first mobile app to the Google Play Store and Apple App Store.
B. Prerequisites for Google Play Store & Apple App Store
PWAs can be accessed through a web browser, but they can also be installed on a user’s home screen as outlined in the web.dev articles in the section Provide an installable experience. One of the challenges with PWAs, however, is distributing them to app stores. This is where PWABuilder comes in.
PWABuilder is a powerful tool that allows developers to create packages that can be submitted to various app stores:
PWABuilder offers a significant benefit in streamlining the app publishing process by simplifying the submission of web applications to app stores. Typically, submitting an app to app stores involves a considerable amount of work.
This includes coding in languages that web developers may not be well-versed in, designing app icons, adjusting multiple settings, and conducting extensive testing across various devices and operating systems. PWABuilder automates numerous aspects of these tasks, thus cutting down on the time and effort needed to publish apps.
Note: Internally, PWABuilder uses a command line tool called bubblewrap, which you can learn more about in the article Trusted Web Activities Quick Start Guide. Rather than use PWABuilder, you can run bubblewrap directly if you prefer the command line over graphical user interfaces.
1. Prerequisites for Google Play Store
Before you can package for the Google Play Store, you will need:
- A valid PWA with a web manifest, published to the web and secured through HTTPS
- A Google developer account ($25)
- An Android device or Android emulator for testing
- Once you have checked all these boxes, you are ready for packaging!
2. Prerequisites for the Apple App Store
There are some boxes you’ll need to check before your PWA is ready to be published to the App Store.
- A valid PWA with a web manifest, published to the web and secured through HTTPS
- A Mac OSX device with Xcode installed
- An Apple Developer account (which is available for a yearly subscription of $99)
C. Packaging for Google Play Store & Apple Store
1. Packaging for Google Play Store
The first step is to generate your Android package with PWABuilder:
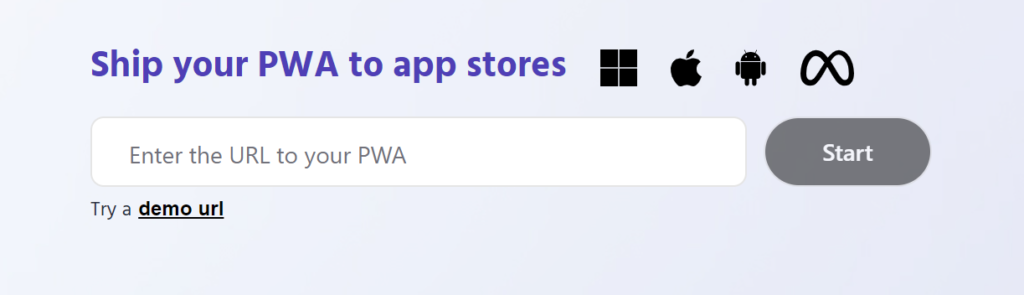
- Navigate to PWABuilder.com.
- Enter the URL of your PWA on the homepage.

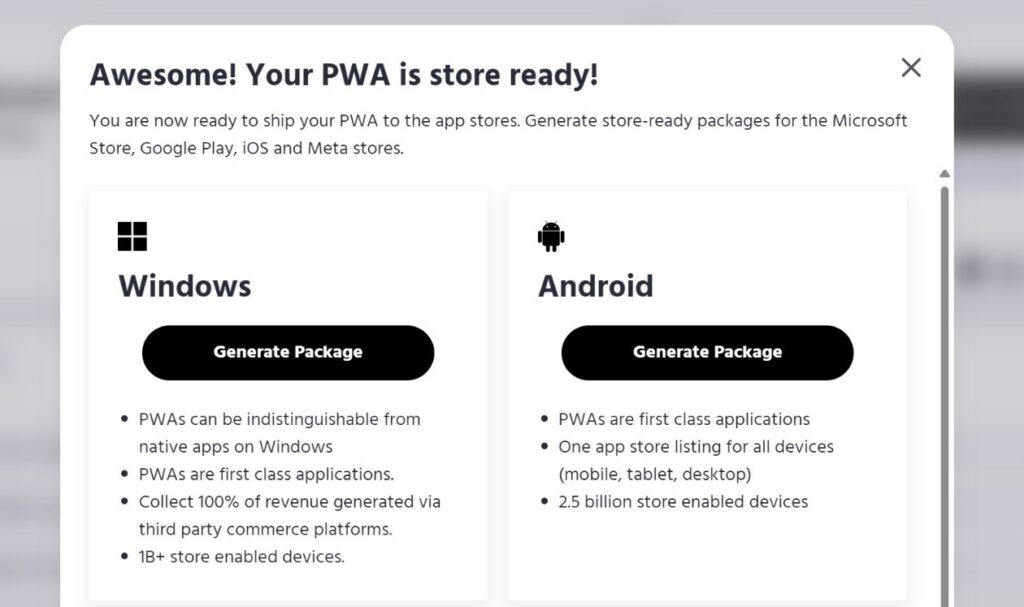
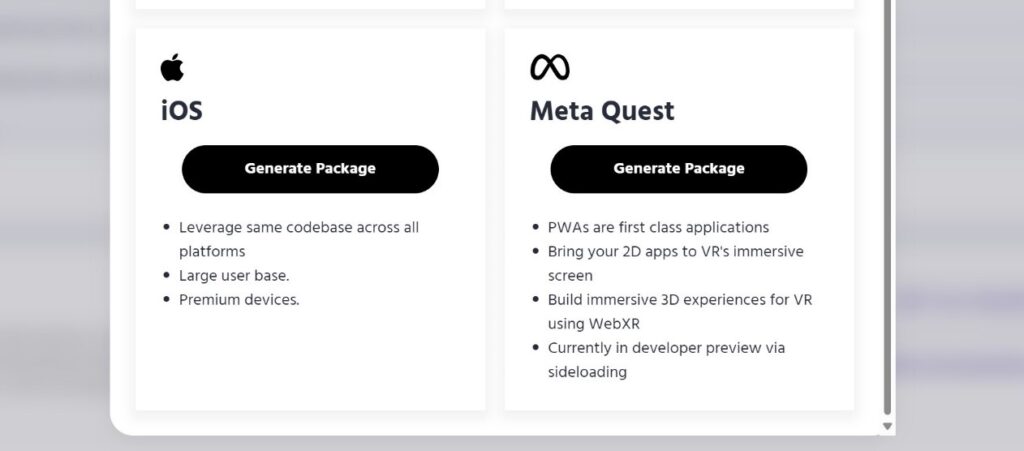
- Click Package for stores to navigate to the package selection page.
- Click on Generate Package in the Android section.

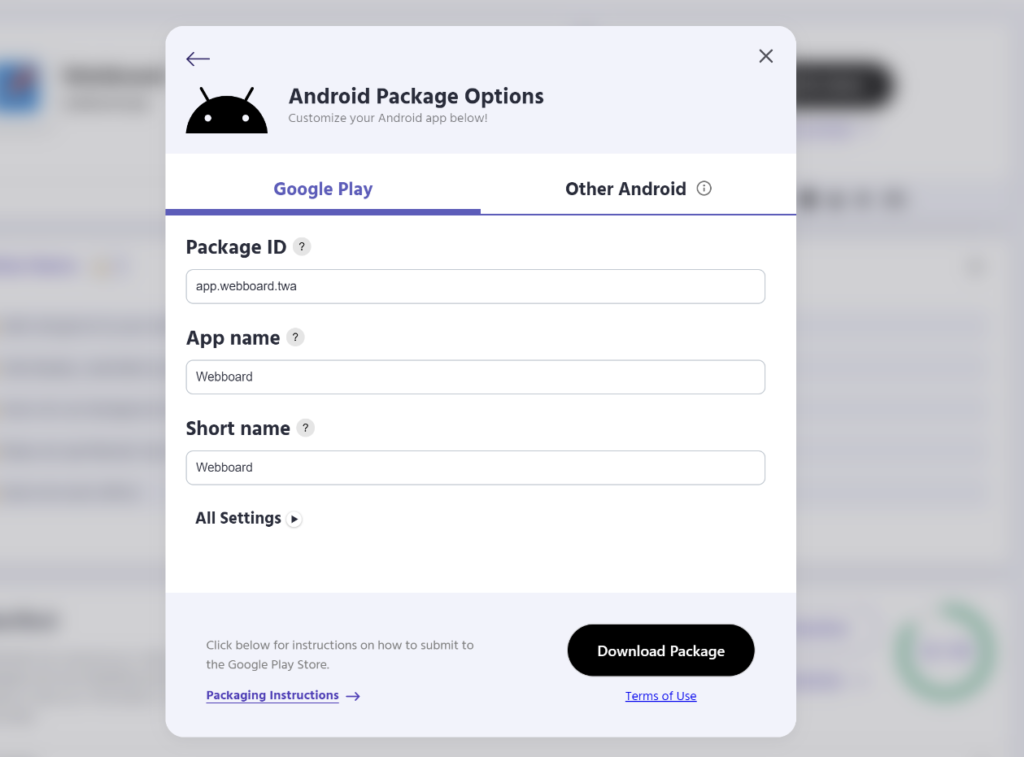
- Make sure you are on the Google Play tab and fill out the required options for your package.
- Click Download Package.

Configuration Options
There are a ton of options you can configure when packaging for Android. Find a breakdown of the meaning of each property on the official Documentation Here.
2. Packaging for Apple Store
The first step for getting your PWA in the App Store is packaging the app with PWABuilder.
The whole process can be done in just a few steps:
- Navigate to PWABuilder.com.
- Enter the URL of your PWA on the homepage.

- Click Package for stores to navigate to the package selection page.
- Select Generate Package in the iOS section.

- You will prompted with editable metadata about your app. PWABuilder automatically populates these fields from your manifest.
- Take note of your Bundle ID, you will need this info to publish to the App Store.
- Click Download Package.
Build Your IOS App
Before you can start the submission process, you’ll need to build the Swift project that will load your PWA:
- Unzip the folder you downloaded from PWABuilder.
- Open a terminal in the src directory.
- Run this command: pod install
Note If you get an error running pod install, try running brew install cocoapods first. (If you need to install Homebrew, click here)
- Open the .xcworkspace file in your src directory.
If you open and attempt to build the .xcodeproj file, your build will fail. The .xcworkspace file is the correct file you need to build.
- Click Product > Build in Xcode to build your project.
- With the project opened in Xcode, click ▶️ to test your PWA in an iPhone simulator. You may also choose other iOS simulators to try out your app on those devices.
D. Submitting to Google Play Store
There are a few steps to take before your PWA is ready to be published. All the files you need to complete these steps are contained in the .zip file you downloaded from PWABuilder.
A. Deploy the assetlinks.json file
Your zip file contains assetlinks.json. This is a digital asset links file that proves ownership of your PWA.
To properly deploy this file, upload it to your server at https://<URL to your PWA>/.well-known/assetlinks.json.
Note Digital asset links are required for your PWA on Android. If you’re seeing a browser address bar in your app on Android, or if your app is crashing on launch, it means your assetlinks.json file is missing, inaccessible, or incorrect. See our asset links helper to fix this.
B. Upload your app to the Google Play Store
Next, you’ll upload your app package to the Google Play Console:
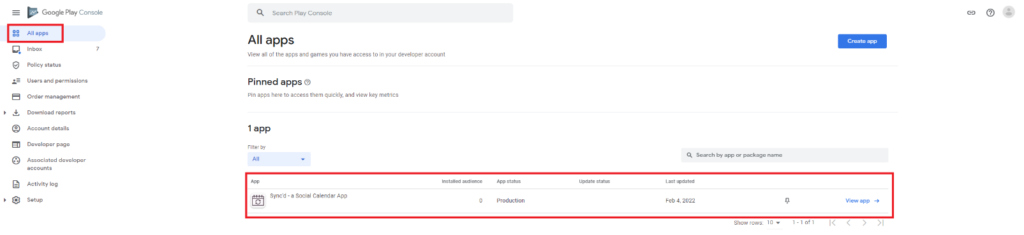
- Log into the Google Play console with your developer account.
- You can follow the guidelines on the Google Play Console to create your app.
Be aware that PWAs on Android cannot currently target children as their audience. To avoid issues with your store listing, set the age rating to 13+ and specify Target Audience: Older Users.
- Your zip file contains a .aab (Android App Bundle) file which can be submitted directly to the Play Store through the Google Play Console.
3. Update your asset links file for production
This step is required for running the production version of your app. If you skip this step, your app will crash or a browser address bar will appear inside your app.
- Once you’ve uploaded your .aab file, Google Play re-signs your app. Because of this, you’ll need to update your asset links file.
- Go to the Google Play Console and select your app release:

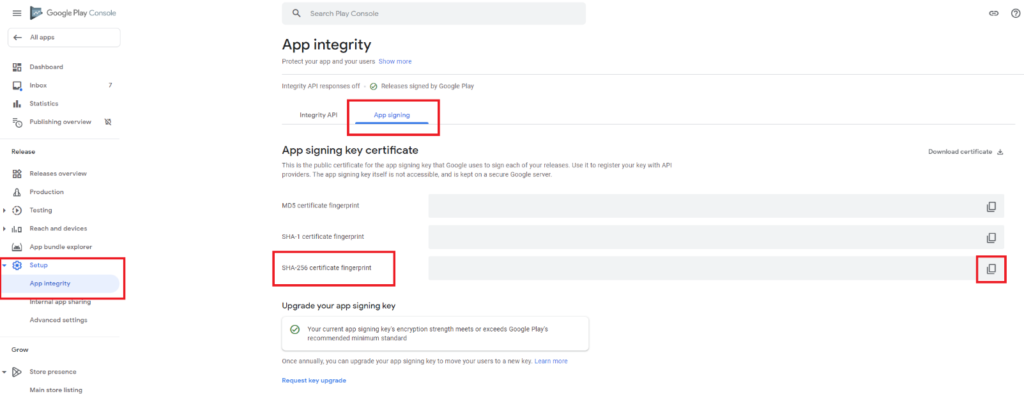
- Click Setup and then App Integrity in the sidebar. Navigate to the App signing tab and copy your SHA-256 fingerprint:

- Then, paste the fingerprint into your assetlinks.json file:
[
{
"relation": ...,
"target": {
"namespace": ...,
"package_name": ...,
"sha256_cert_fingerprints": [
"...",
"PASTE YOUR NEW SHA-256 FINGERPRINT HERE"
]
}
}
]- Once your updated assetlinks.json file is deployed to your server, the address bar will disappear from your app.
4. Save your signing key
Your zip file contains the signing. keystore and signing-key-info.txt. signing keystore is the Android key store file containing the signing key. signing-key-info.txt is a text file containing your signing key information, such as the key password, store password, and key alias. Keep both of these files in a safe place. You’ll need them to deploy future versions of your app.
Update Existing PWA
If you have an existing app in the Play Store and you want to publish a new version of it:
- Generate a new package using the steps above.
- Specify your new App version and App version code.
- Scroll down to the Signing key and choose Use mine
- Choose your existing signing key file, and fill in your existing signing key information (key alias, key password, store password)
- Build your package.
- PWABuilder will build a package signed with your existing key. When you upload it to Google Play, it’ll automatically be recognized as a new version of your existing app.
Note If you want more info about quality control on Android, refer to this article.
E. Submitting to the Apple App Store
The next portion of getting your PWA in the App Store is the most complicated and may take some time to work through. Use this article to complete this part of the guide.
F. References for other stores
Progressive web apps are cross-platform and can be used anywhere!
After you’ve successfully published your app to the Google Play Store and Apple App Store, you can package and publish for other platforms:
G. Example
Thomas Steiner – Twitter GitHub Glitch Homepage has generated store packages for one of his apps, SVGcode, using PWABuilder.
- Google Play Store: https://play.google.com/store/apps/details?id=de.svgco.twa
- Apple App Store: https://www.microsoft.com/en-us/p/svgcode/9plhxdgsw1rj#activetab=pivot:overviewtab
Apart from these stores, you can of course get the app in the browser as well.
- For the web: https://svgco.de/
H. References and Citations
- The Web Dev: https://web.dev
- PWABuilder: https://pwabuilder.com
I. FAQs
- What is the difference between the Google Play Store and Apple App Store?
The Google Play Store is the official app store for Android devices, while the Apple App Store is the app marketplace for iOS devices like iPhones and iPads.
- Do I need coding experience to create a mobile app for app stores?
It depends on the method you choose. Some platforms offer no-code or low-code solutions, while traditional app development often requires coding skills.
- What are the key steps to building a mobile app?
The key steps include idea generation, designing, development, testing, and publishing. Each step involves various tasks and decisions.
- How can I optimize my app for the Google Play Store and Apple App Store?
Optimization involves choosing the right keywords, creating engaging visuals, providing a clear app description, and encouraging user reviews.
5. What is the role of app builders like PWABuilder in app development?
App builders like PWABuilder simplify the process of creating and publishing apps by automating various tasks, reducing the need for extensive coding.
6. Are there any differences in app submission requirements between the Google Play Store and Apple App Store?
Yes, there are differences in submission requirements, such as app icon specifications, privacy policies, and content guidelines. Developers should review the specific guidelines for each platform.
7. How long does it typically take to get an app approved and published in app stores?
Approval times vary but may take several days to a few weeks. It is advisable to submit apps well in advance of any planned release dates.
8. Can I update my app after it’s published?
Yes, both the Google Play Store and Apple App Store allow app updates. Regular updates can improve functionality, fix bugs, and enhance user experience.
9. What are some strategies to promote and market a newly published app?
Promotion strategies include leveraging social media, creating a website, using app store optimization (ASO) techniques, running paid advertisements, and seeking user reviews.
10. Do I need to pay to publish an app in the app stores?
Both Google Play Store and Apple App Store charge a one-time registration fee. Apple also has an annual developer fee. Keep in mind that there may be other associated costs.